There are basically two type of list in HTML.
- Unordered list
- Order list
1) Unordered list
- It is use to create a unordered list which have no numbering .
- Its means in unordered list there is no numbering like 1,2,3…… or abcd etc.
- In this unordered list circle , black dot , square etc are shown in place of 1,2,3….. or abcd…..
- After written unordered list tag <ul> we must have to write <li> tag to write any element in the list.
- We can also use a attribute to change the shape which is by default (desc shape) by using type=" " attribute or by using CSS list-style-type=' ' property.
List item markers
This is use to set list marker.
Note : You can use below values in type attribute and also in list-style-type attribute.
|
Value |
Description |
|
disc |
Use to set list item marker as a bullet (default) |
|
circle |
Use to set list item marker as a circle |
|
square |
Use to set list item marker as a square |
|
none |
Not list item marker set |
Syntax –
<ul>
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Unordered list</title>
</head>
<body>
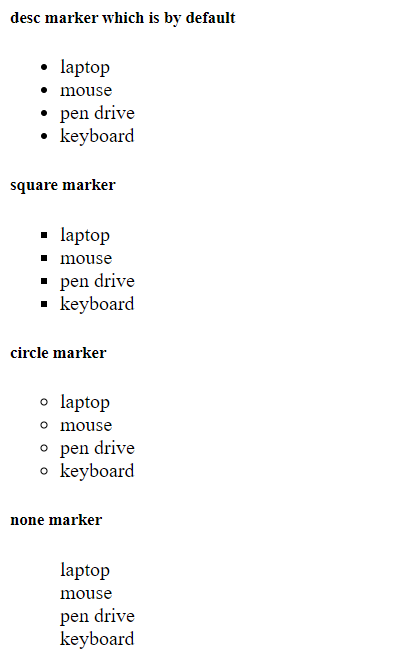
<!-- desc marker which is by default -->
<ul>
<li>laptop</li>
<li>mouse</li>
<li>pen drive</li>
<li>keyboard</li>
</ul>
<!-- square marker -->
<ul type="square">
<li>laptop</li>
<li>mouse</li>
<li>pen drive</li>
<li>keyboard</li>
</ul>
<!-- desc marker -->
<ul type="circle">
<li>laptop</li>
<li>mouse</li>
<li>pen drive</li>
<li>keyboard</li>
</ul>
<!-- none marker -->
<ul type="none">
<li>laptop</li>
<li>mouse</li>
<li>pen drive</li>
<li>keyboard</li>
</ul>
</body>
</html>
Output

2) Ordered list
- It is use to create a ordered list which have numbering .
- Its means in ordered list there is numbering like 1,2,3…… or abcd etc.
- In this ordered list 123 or abcd are shown in place of circle , black dot , square.
- After written ordered list tag <ol> we must have to write <li> tag to write any element in the list.
- We can also use a attribute to change the numbering which is by default 1,2,3,… by using type=" " attributes.
Syntax –
<ol>
Type Attributes
This is use to set the type of list item marker.
|
Type |
Description |
|
type="1" |
Use to set item with number . |
|
type="A" |
Use to set item with uppercase letters . |
|
type="a" |
Use to set item with uppercase letters . |
|
type="I" |
Use to set item with uppercase roman numbers . |
|
type="i" |
Use to set item with number lowercase roman numbers . |
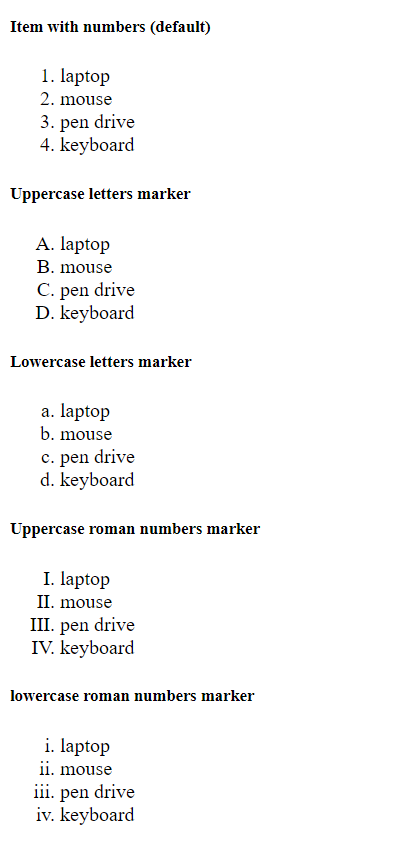
For example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>ordered list</title>
</head>
<body>
<h5> Item with numbers (default) </h5>
<ol type="1">
<li>laptop</li>
<li>mouse</li>
<li>pen drive</li>
<li>keyboard</li>
</ol>
<h5> Uppercase letters marker </h5>
<ol type="A">
<li>laptop</li>
<li>mouse</li>
<li>pen drive</li>
<li>keyboard</li>
</ol>
<h5> Lowercase letters marker </h5>
<ol type="a">
<li>laptop</li>
<li>mouse</li>
<li>pen drive</li>
<li>keyboard</li>
</ol>
<h5> Uppercase roman numbers marker </h5>
<ol type="I">
<li>laptop</li>
<li>mouse</li>
<li>pen drive</li>
<li>keyboard</li>
</ol>
<h5> lowercase roman numbers marker </h5>
<ol type="i">
<li>laptop</li>
<li>mouse</li>
<li>pen drive</li>
<li>keyboard</li>
</ol>
</body>
</html>
Output