What is JavaScript?
- JavaScript is the most popular programming language for the web in the world.
- JavaScript is very easy to learn.
- Using JavaScript we can change the HTML content, HTML attributes value, css style, and also show any hidden HTML element.
1) JavaScript Can Change HTML Content
It is one of JavaScript HTML methods which is getElementById().
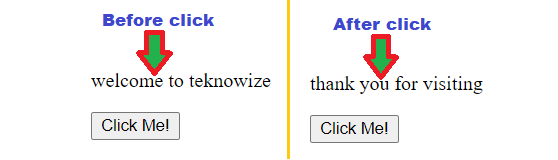
The below example finds an HTML element (with id="sumit"), and change the element content ( innerHTML) to "thank you for visiting".
For example
<!DOCTYPE html>
<html lang="en">
<head>
<title>Teknowize </title>
</head>
<body>
<p id="sumit">welcome to teknowize</p>
<button type="button" onclick='document.getElementById("sumit").innerHTML = "thank you for visiting"'>Click Me!</button>
</body>
</html>
Output

Note:- There is no need to use double quotes so we can also use single quotes to write id name and inner html content.
2) JavaScript Can Change HTML Attribute Values
In the below example the src (source) value of the attribute of a <img> tag is change by JavaScript.
For example
<!DOCTYPE html>
<html>
<head>
<title>teknowize</title>
</head>
<body>
<p>JavaScript can change HTML attribute values.</p>
<button onclick="document.getElementById('sumit').src='pic_bulbon.gif'">Turn on light</button>
<img id="sumit" src="pic_bulboff.gif" style="width:100px">
<button onclick="document.getElementById('sumit').src='pic_bulboff.gif'">Turn off light</button>
</body>
</html>
Output

3) JavaScript Can Change HTML Styles (CSS)
Using JavaScript we can change the style of an HTML element.
For example
<!DOCTYPE html>
<html>
<head>
<title>teknowize</title>
</head>
<body>
<p id="sumit">JavaScript can change the style of an HTML element.</p>
<button type="button" onclick="document.getElementById('sumit').style.fontSize='35px'">Click Me!</button>
</body>
</html>
Output

