In this article we will learn crud operation using DB in Laravel 8 with separate routes.
Step 1- Database configuration
Make a connection with database .
Go to .env file and set database.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel_curd
DB_USERNAME=root
DB_PASSWORD=
Step 2- In database you need to create user table 
Step 3- Now Create blade files
Go to resources/views and create new files like below
- create_user.blade.php
- list_user.blade.php
- view_user.blade.php
- edit_user.blade.php
resources /views /create_user.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>laravel crud</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<style>
label {
font-weight: 600;
}
</style>
</head>
<body>
<div class="d-flex justify-content-center p-2 m-2">
<div class="card p-2 w-50">
<div class="d-flex justify-content-between">
<div class="">
<h3>Create User</h3>
</div>
<div class="">
<a href="{{ url('users_list') }}"><button class="btn btn-primary"><i class="fa fa-list"></i> User
List</button></a>
</div>
</div>
<hr class="my-1">
<form action="{{ url('create_user_data') }}" method="post">
@csrf
<div class="row">
<div class="col">
<label for="">Name</label>
<input type="text" name="name" class="form-control" placeholder="Enter name here..">
</div>
</div>
<div class="row">
<div class="col">
<label for="">Email Id</label>
<input type="email" name="email" class="form-control" placeholder="Enter email here..">
</div>
</div>
<div class="row">
<div class="col">
<label for="">Passowrd</label>
<input type="password" name="password" class="form-control" placeholder="Enter passowrd here..">
</div>
</div>
<div class="my-2">
<button type="submit" class="btn btn-success w-100">Submit</button>
</div>
</form>
</div>
</div>
</body>
</html>
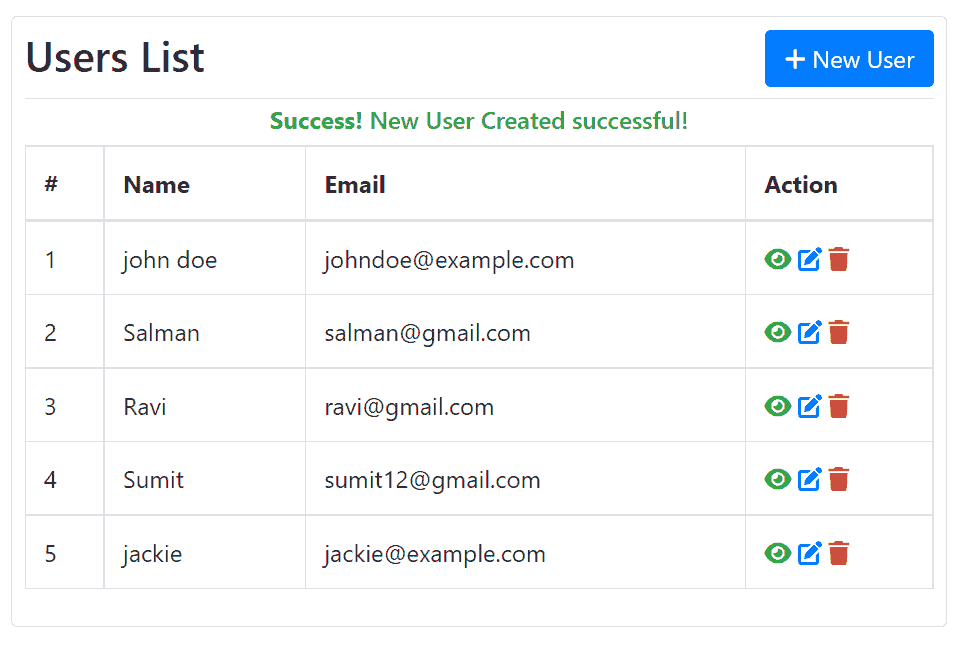
resources /views /list_user.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
</head>
<body>
<div class="d-flex justify-content-center p-2 m-2">
<div class="card p-2 w-50">
<div class="d-flex justify-content-between">
<div class="">
<h3>Users List</h3>
</div>
<div class="">
<a href="{{ url('create_user') }}"><button class="btn btn-primary"><i class="fa fa-plus"></i> New
User</button></a>
</div>
</div>
<hr class="my-1">
<div class="">
@if (\Session::has('msg'))
<div class="text-success text-center ">
<h6 style=" text-align:center !important;"><b>Success! </b>{!! \Session::get('msg') !!}</h6>
</div>
@endif
<table class="table table-bordered ">
<thead>
<tr>
<th>#</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>{{ $loop->iteration }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<a href="{{ url('view_user') }}/{{ $user->id }}"><i
class="fa fa-eye text-success"></i></a>
<a href="{{ url('edit_user') }}/{{ $user->id }}"><i
class="fa fa-edit text-primary"></i></a>
<a href="{{ url('delete_user') }}/{{ $user->id }}"
onclick="return confirm('Are you sure to delete this user?')"><i
class="fa fa-trash text-danger"></i></a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
resources /views /view_user.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<style>
label{
font-weight: 600;
}
</style>
</head>
<body>
<div class="d-flex justify-content-center p-2 m-2">
<div class="card p-2 w-50">
<div class="d-flex justify-content-between">
<div class="">
<h3>User Profile</h3>
</div>
<div class="">
<a href="{{ url('edit_user') }}/{{ $user->id }}"><button class="btn btn-primary"><i class="fa fa-edit"></i> Edit</button></a>
</div>
</div>
<hr class="my-1 mb-2">
<div class="row">
<div class="col-4">
<div class="border p-1 text-center">
<img src="{{ asset('user.png') }}" alt="user image" width="120">
</div>
</div>
<div class="col-8">
<h6>General Information</h6>
<hr class="my-1">
<div class="d-flex justify-content-between">
<label class="">Name :</label>
<span class="text-primary">{{ $user->name }}</span>
</div>
<div class="d-flex justify-content-between">
<label class="">Email Id :</label>
<span class="text-primary">{{ $user->email }}</span>
</div>
<div class="d-flex justify-content-between">
<label class="">Password :</label>
<span class="text-primary">{{ $user->password }}</span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
resources /views /edit_user.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta2/css/all.min.css" integrity="sha512-YWzhKL2whUzgiheMoBFwW8CKV4qpHQAEuvilg9FAn5VJUDwKZZxkJNuGM4XkWuk94WCrrwslk8yWNGmY1EduTA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<style>
label {
font-weight: 600;
}
</style>
</head>
<body>
<div class="d-flex justify-content-center p-2 m-2">
<div class="card p-2 w-50">
<div class="d-flex justify-content-between">
<div class="">
<h3>Edit User</h3>
</div>
<div class="">
<a href="{{ url('users_list') }}"><button class="btn btn-primary"><i class="fa fa-list"></i> User
List</button></a>
</div>
</div>
<hr class="my-1">
<form action="{{ url('update_user') }}" method="post">
@csrf
<div class="row">
<div class="col">
<label for="">Name</label>
<input type="text" name="name" class="form-control" value="{{ $user->name }}"
placeholder="Enter name here..">
</div>
</div>
<div class="row">
<div class="col">
<label for="">Email Id</label>
<input type="email" name="email" class="form-control" value="{{ $user->email }}"
placeholder="Enter email here..">
</div>
</div>
<div class="row">
<div class="col">
<label for="">Passowrd</label>
<input type="password" name="password" value="{{ $user->name }}" class="form-control"
placeholder="Enter passowrd here..">
</div>
</div>
<input type="hidden" name="id" value="{{ $user->id }}">
<div class="my-2">
<button type="submit" class="btn btn-success w-100">Update</button>
</div>
</form>
</div>
</div>
</body>
</html>
Step 3 – Make Controller
Now create new controller with name like UsersController.php .
To create controller simply run this command.
php artisan make:controller UsersController
app \Http \Controllers \UsersController.php
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
class UsersController extends Controller
{
function create_user(){
return view('create_user');
}
function create_user_data(Request $request){
DB::table('users')->insert($request->all());
$msg = "New User Created successful! ";
return redirect('users_list')->with('msg', $msg);
}
function users_list(){
$users = DB::table('users')->get();
return view('list_user', compact('users'));
}
function view_user($id){
$user = DB::table('users')->where('id', $id)->first();
return view('view_user', compact('user'));
}
function edit_user($id){
$user = DB::table('users')->where('id', $id)->first();
return view('edit_user', compact('user'));
}
function update_user(Request $request){
$update = [
"name"=>$request->name,
"email"=>$request->email,
"password"=>$request->password,
];
DB::table('users')->where('id', $request->id)->update($update);
$msg = "User Updated successful! ";
return redirect('users_list')->with('msg', $msg);
}
function delete_user($id){
DB::table('users')->where('id', $id)->delete();
$msg = "User Deleted successful! ";
return redirect('users_list')->with('msg', $msg);
}
}
Step 4 – Create Routes
Now Create routes for crud operation in routes/web.php
routes/web.php
<?php
use App\Http\Controllers\UsersController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
*/
Route::get('create_user', [UsersController::class, 'create_user']);
Route::post('create_user_data', [UsersController::class, 'create_user_data']);
Route::get('users_list', [UsersController::class, 'users_list']);
Route::get('edit_user/{id}', [UsersController::class, 'edit_user']);
Route::post('update_user', [UsersController::class, 'update_user']);
Route::get('view_user/{id}', [UsersController::class, 'view_user']);
Route::get('delete_user/{id}', [UsersController::class, 'delete_user']);
Result-
http://127.0.0.1:8000/create_user

http://127.0.0.1:8000/users_list

http://127.0.0.1:8000/view_user/1

http://127.0.0.1:8000/edit_user/1

After edit Profile

Delete user

After deleted sumit user
