In this tutorial we will see that how to count number of child elements inside a div using jQuery .lenght property.
let's see the example to count number of child elements present inside a div using jQuery.
Here we will count number of child elements (p) inside a div.
Count number of child element inside a div
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>Teknowize</title>
</head>
<body>
<div id="DemoDiv">
<p>welcome</p>
<p>to</p>
<p>teknowize</p>
</div>
<br>
<button type="button" class="button">Get Total no of rows</button>
<script>
$('.button').click(function () {
var TotalpTags = $('#DemoDiv p').length;
alert(TotalpTags);
})
</script>
</body>
</html>
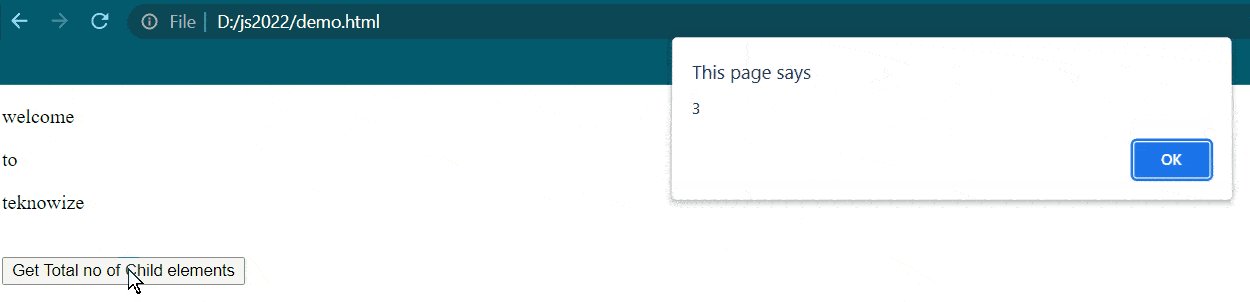
Output