In this tutorial we will see that how to get checked radio button value by name using jQuery.
let's see the example to get checked radio button value by name using jQuery.
Get checked radio button value by name using jQuery
<!DOCTYPE html>
<html>
<head>
<title>How to get checked radio button value by name using jQuery</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<h1>How to get checked radio button value by name using jQuery</h1>
<label>
<input type="radio" name="webDevelopment" value="HTML"> HTML
</label>
<label>
<input type="radio" name="webDevelopment" value="CSS"> CSS
</label><br><br>
<button>click here</button>
<script>
$(document).ready(function () {
$('button').click(function () {
var webDevlopment = $("input[name='webDevelopment']:checked").val();
alert(webDevlopment);
});
});
</script>
</body>
</html>
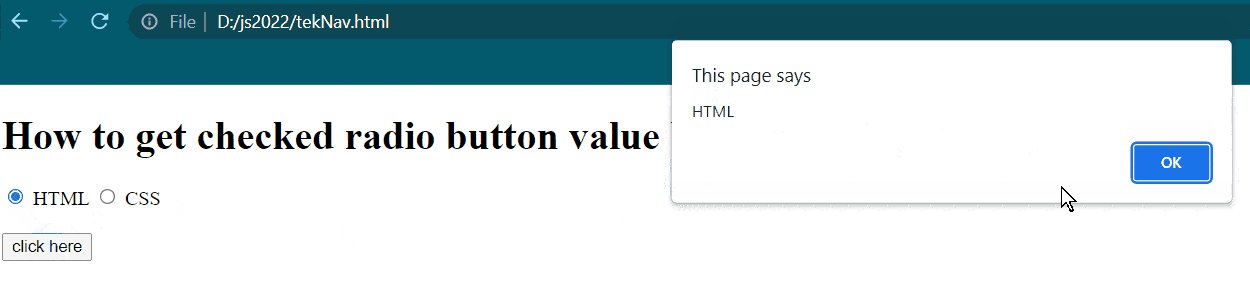
Output